xScope – 专为设计人员和开发人员创建。该应用程序是一组功能强大的十个可配置工具,非常适合测量、检查和测试屏幕上的图形和各种布局。

xScope 工具可以通过桌面上方浮动的工具栏、菜单栏和/或热键来调用。
帮助您更快、更准确地完成工作的十种工具包括:
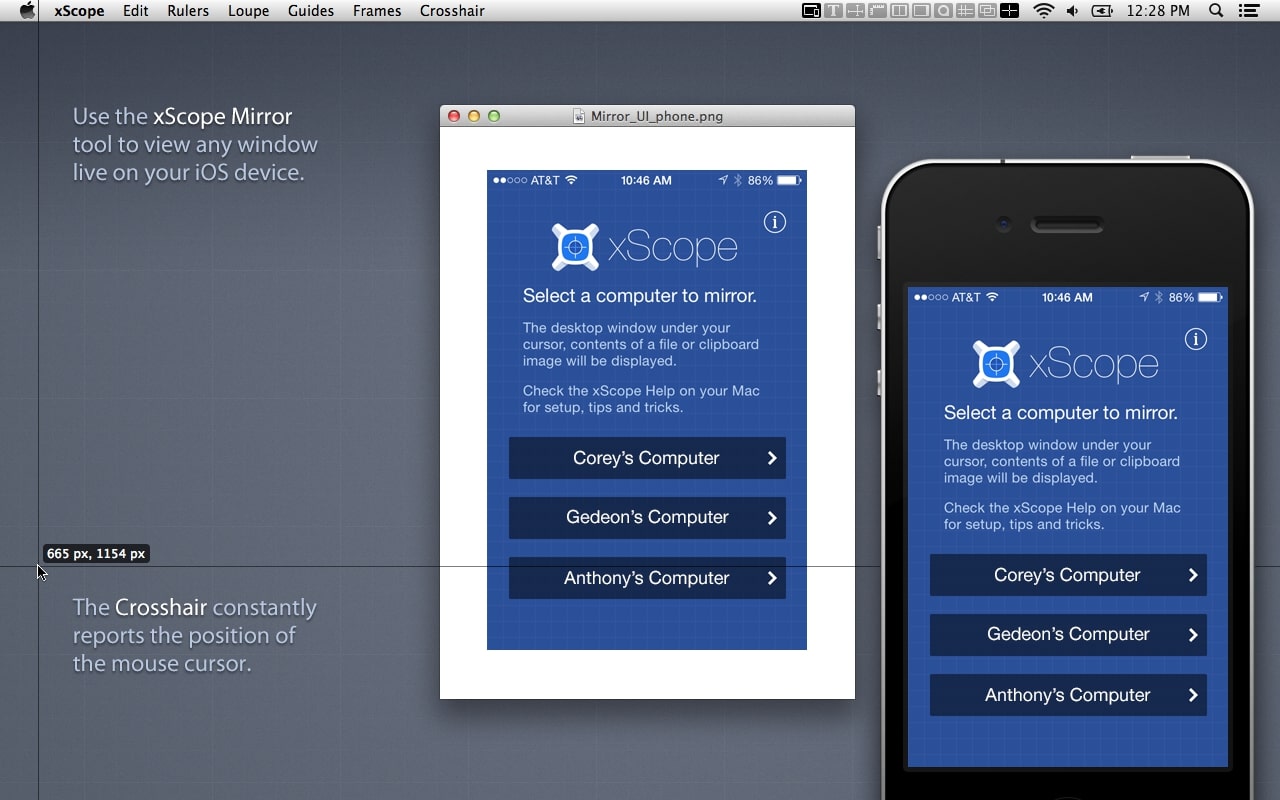
•镜子
– 远程查看 – 在您的 iOS 设备、AirPlay 或手腕上轻松查看 Photoshop、文件或窗口。
– 模板 – 在 iOS 上自动显示图标或壁纸布局。
– 无 Chrome 用户界面 – 工作时没有 chrome 妨碍您。
– 安全 – 在设置中启用/禁用用户身份验证请求。
– 下载适用于 iOS 的 xScope Mirror 应用程序:http://xscopeapp.com/ios
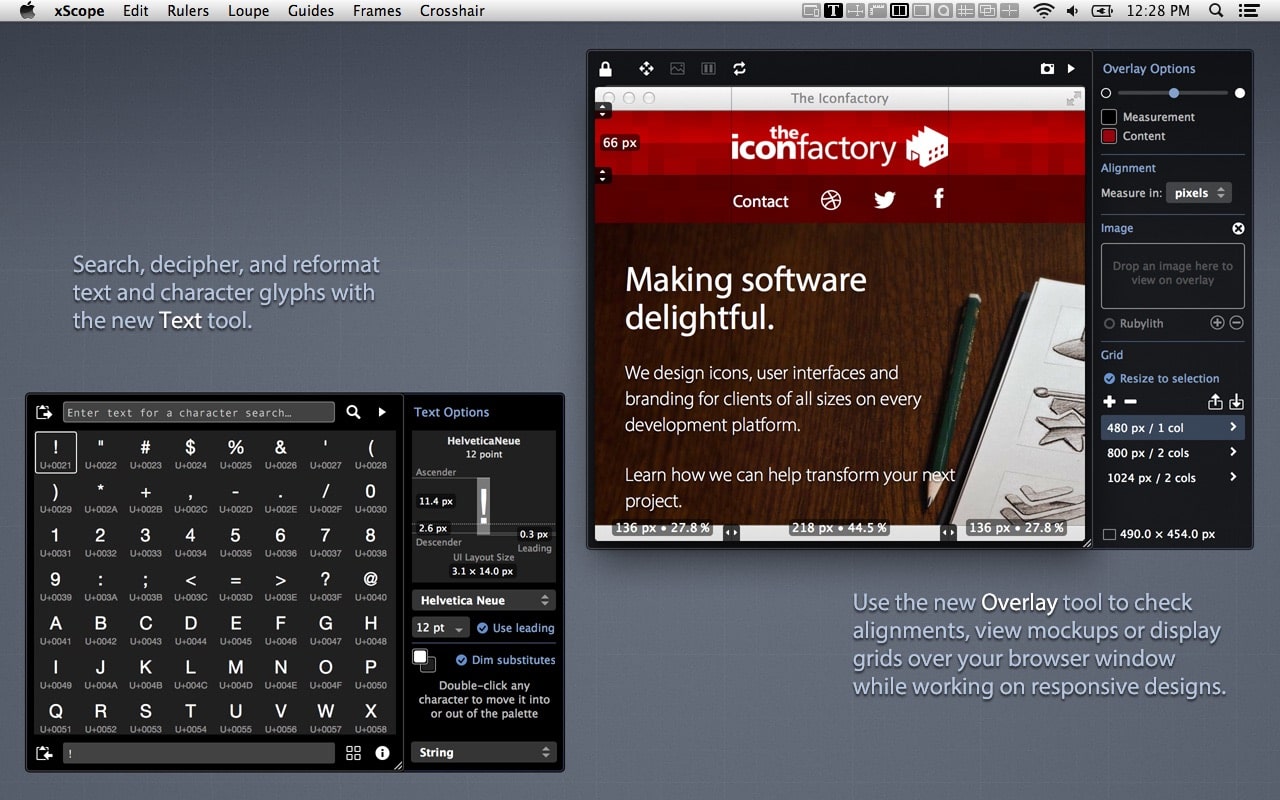
• 文本
– 强大的搜索 – 包含超过 100,000 个 Unicode 字符的名称或标签。
– 解密文本 – 解密文本对象、编码、常量等等!
– 格式转换 – 将文本输出为字符串、实体、URL 编码等!
– 字形测量 – 显示字符串、字符或网页布局:包括字体和 CSS 指标
– 字符调色板是收集常用 Unicode 字符的方便场所。
• 方面
– 立即找到屏幕上所有内容的尺寸
– 快速轻松地找到物体之间的距离
– 创建任何测量元素的屏幕截图
• 统治者
– 用于测量像素的强大屏幕标尺
– 两个同步的标尺,便于在屏幕上进行比较
– 按住控件可捕捉到屏幕内容的边缘。
– 完全可调的水平和垂直长度
– 全360度旋转范围
– 显示旋转标尺的增量
• 叠加
– 改进您的网络浏览器 – 坚持一个窗口,使开发更容易
– 对齐标记 – 检查位置和距离(以像素/em/pt 和百分比为单位)
– 样机图像 – 在您的 HTML 和 CSS 代码之上的透明设计。
– 带有断点的网格 – 与您的媒体查询同步的网格系统
– 断点循环 – 针对 CSS 中使用的所有尺寸快速测试您的设计。
– 整页截图 – 获取整个网页的图片
– 适用于 iOS 模拟器 – 非常适合在 Safari 中进行测试或开发您自己的应用程序。
• 屏幕
– 易于查看任何屏幕尺寸的可用区域
– 按平台组织,包括 iOS、Android、Mac、Windows 和 TV。
– 预设屏幕模板或创建自己的
– 显示 4:3 和 16:9 电视的标题和游戏安全区域。
– 模拟用户视觉问题,包括色盲和老花眼(老年)
– 使用 Retina 显示器时去视网膜模拟正常显示
– 为任何操作系统或浏览器定义自定义区域设置
• 放大镜
– 在鼠标下放大屏幕的任何部分
– 以 RGB、HSB、HEX、CSS3 rgb() 和 HTML 显示光标下的颜色
– 使用尺寸快速测量放大图像
– 参考颜色格式:查看 RGB 格式时使用十六进制颜色
– 使用 Shift-Cmd-C 收集当前的色板列表
– 保存或导入 .ACO 色样文件以方便使用。
– 模拟用户视觉问题,包括色盲和老花眼(老年)
– 显示鼠标光标坐标以供参考
– 可以锁定窗口内容或鼠标位置
• 指南
– 浮动在屏幕上其他所有内容之上的垂直和水平指南
– 放置时以像素为单位显示指南的位置
– 以像素为单位显示指南之间的距离
– 保存和加载指南位置以供将来使用
– 支持多台显示器
• 框架
– 可调整的边距标记浮动在屏幕顶部
– 按住控件可捕捉到屏幕内容的边缘。
– Cmd-Shift-5 减少屏幕内容周围的选择并创建边框
– 显示预设网格以便于框架布局
– 随意创建、移动、复制和编辑帧
– 保存和加载框架位置供以后使用
• 十字准线
– 报告鼠标光标的位置
– 将原点从左上角(设计工作)更改为左下角(开发)
.png)